Design your header here as a part of your layout. You can also download header templates from the Visual Composer Hub.
For the past three years Noho were a technical partner in the EU-funded cooperation project CEMEC – Connecting Early Medieval European Collections (2016-2019). The project created a collaborative network and a cost-effective business model between eight European museum collections and six technical partners. Drawing on objects from participating museum collections, the project produced ‘CROSSROADS’, a travelling exhibition focusing on connectivity and cultural exchange during the Early Middle Ages (300 -1000) in Europe. This period is often defined as ‘the Dark Ages’, however CROSSROADS had successfully shed a new light on this misconception, presenting the period as a time of exchange, in objects, people and ideas. The exhibition was held at the Allard Pierson Museum in Amsterdam (September 2017 – February 2018), the Byzantine and Christian Museum in Athens (May – October 2018) and at the LVR Landesmuseum in Bonn (November 2018 – August 2019). The exhibition was visited by over 139k people across the three venues. It is currently on view at the Art & History Museum in Brussels (September 2019 – March 2020). The content of the exhibition was also published: Crossroads: Travelling Through the Middle Ages: reizen door de Middeleeuwen.


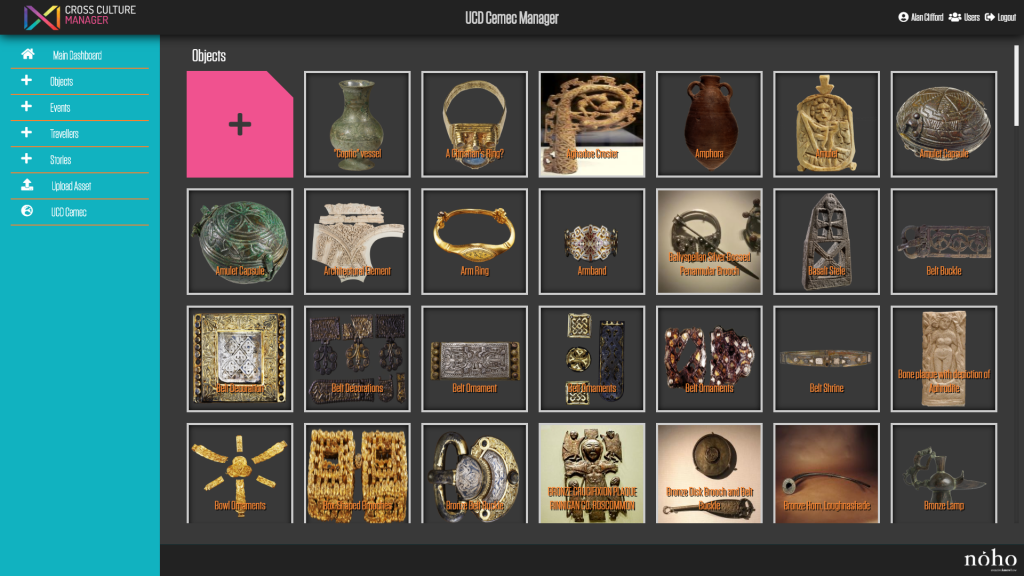
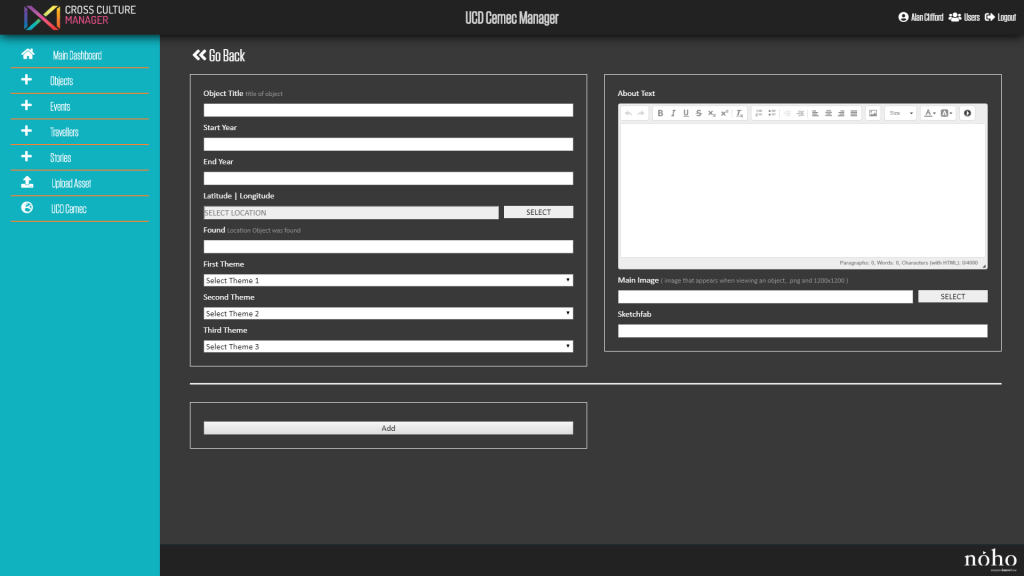
One of our primary roles in the project was to develop the ‘Cross Culture’ timeline application. The application enabled museums and online visitors to explore the rich cultural history and diversity of Early Medieval Europe. It connected to a database of 3D scanned objects, allowing users to take a closer look at objects in the exhibition and to learn more about the collections and history from their devices at home.

The CEMEC project was a great testing environment for the Cross Culture application. It has evolved since the end of the project and will be launched as a standalone product in the early 2020. Cross Culture is an easy-to-use application for making engaging interactive timelines for cultural heritage. Curators and heritage professionals can easily create content and stories themselves, linking together 3D objects, stories and events on an interactive timeline for a chosen period. The timeline can be deployed on the web, on mobile, or as a touchscreen application within the museum.
The Cross Culture timeline was also successfully used as an education tool in 3rd level education in 2019. Dr Lynda Mulvin FSA and Dr Anna Kadzik-Bartoszewska used it with their students at the School Of Art History & Cultural Policy, University College Dublin. It supported the teaching and learning experience by allowing the lecturers to lead on the discussion and to design assignments and classroom activities using visual storytelling.

The application helped to develop dynamic, multidisciplinary and innovative teaching techniques and to adapt theoretical knowledge through the use of technological and integrated tools.
In April of 2017 the Cross Culture timeline was showcased at an event in Dublin. In 2019, it was showcased at two events: the seminar ‘Role of Digital Technologies in framing policy: Cultural Heritage Education Conservation’ at the National Museum of Ireland and the seminar ‘Digital Technologies and Education: Keeping up with the pace of change’ in the UCD Humanities Institute. Both events brought together CEMEC partners as well as interested parties from the museum and heritage community in Europe. At the latter, the CROSSROADS online exhibition website was officially launched.
In November 2019 the Cross Culture timeline was also presented at the Museum Digit conference in Budapest, Hungary to a room of over 100 museum and heritage professionals.
The Cross Culture timeline is being prepared for an official launch in 2022 and we are very excited to bring it to wider audiences. Watch this space!
If you have any questions regarding the Cross Culture timeline please contact us at info@noho.ie. Alternatively sign up to our mailing list to get the update about the launch and other news from the team at Noho.

Design your footer here as a part of your layout. You can also download footer templates from the Visual Composer Hub.